Надстройка над wordpress для iPlatforms.kz
22 Май
WordPress очень мощный и гибкий движок, но его админка больше заточена под блоги и сделать что-нибудь иное бывает весьма проблематично. В этой обзоре я покажу, как мы обошли эту проблему в проекте для iplatforms.kz.

Задача
Есть сайт компьютерного бренда с размещенными моделями компов разных мастей. У каждого решения есть свод характеристик (число ядер, платформа и пр), которые зашиты в post_meta (мета данные поста в wordpress). Управлять этими данными в самой админке вордпресса очень неудобно, поэтому нужно было придумать механизм простого редактора с разделением прав доступа и возможностью откатиться к предыдущим версиям.
Решение
В начале пришло очевидное решение — сделать отдельную админку, прикрутить к ней систему авторизации, разграничения прав доступа и систему управления пользователями, группами и поверх этого навесить редактор характеристик в виде таблицы. Но даже по предварительным прикидкам эта работа тянула на неделю разработки и отладки (и это при условии, что у меня уже были наработки по этому вопросу). Анализ показал, что основное время съел бы процесс написания системы разграничения прав доступа и аутентификации пользователя. Остальной интерфейс писался достаточно просто.
Полчаса гугла и мозгового штурма и родилось весьма элегантное и красивое решение. У нас же в этой же папке стоит wordpress, которые имеет все, что нам было нужно от системы аутентификации. При этом у него есть пять предустановленных политик в отношении пользователей, которые можно использовать как группы доступа. Для нашего проекта мы использовали только две группы: admin (может изменять и откатывать изменения) и editor (может только изменять, но не откатывать изменения).
Для использования wordpress в качестве фреймворка (т.е. без подгрузки шаблона) достаточно в начале файла вашей админки прописать конструкцию вида:
include('wp-blog-header.php');
После этого вся мощь движка у вас на кончиках пальцев.
Для проверки прав доступа и авторизации использовали встроенный механизм движка
if ( is_user_logged_in() ) {
//Пользователь авторизован. Проверяем права доступа
if(current_user_can('administrator')){
$role = "admin";
} elseif (current_user_can('editor')){
$role = "editor";
} else {
die("у вас нет прав для доступа к разделу");
}
} else {
//пользователь не авторизован. редирект на авторизацию
$redirectUrl = "http://google.com/";//куда редиректим после авторизации
header('Location: http://iplatforms.kz/wp-login.php?redirect_to='.urlencode($redirectUrl).'&reauth=1');
}
Для работы с метаданными поста есть ряд функций get_post_meta и update_post_meta, которые избавили нас от прямой манипуляции с базой данных. Для отката к старой версии характеристик пришлось создать еще одну маленькую таблицу, которая хранила версии post_meta и идентификатор поста.
Скриншоты решения
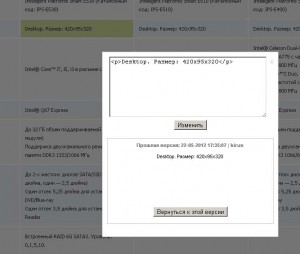
Общий вид интерфейса. Темно зеленым подсвечены ячейки, которые были изменены за последние 3 дня. Слева в вверху информацию о текущем пользователе и выпадающий список категории компьютеров.
Что бы не городить множество интерфейсов, было решено сделать откат и редактор характеристик в модалке. Получилось очень красиво и удобно. Видно кто и когда редактировал ячейку и есть возможность откатиться к предыдущей версии.
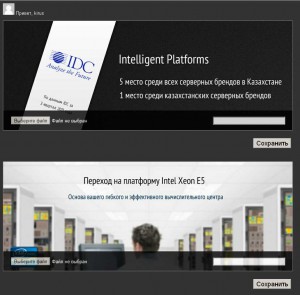
По аналогии сделали еще одну админку для управления слайдами на главной странице









No comments yet