МРСК: годовой отчет
13 Сен
Наконец-то закончили совместно с Ильей и Деловой тактикой большой проект для ОАО «Межрегиональная распределительная сетевая компания Центра и Приволжья» (это те ребята, которым вы за электричество платите) и теперь самое время рассказать о технологиях и решениях, которые мы использовали.

Задача
На основе печатной версии годового отчета сделать интерактивную версию для сайта и CD презентацию. Затем по аналогии сделать социальный отчет.
Анализ. На первый взгляд все просто. Обычный сайт визитка. Но тут появляется несколько особенностей:
- Ограниченный бюджет, в который самописные решения просто не влезают.
- Общий объем отчета 400 печатных листов русской и столько же английской версии.
- Сжатые сроки. Всего три месяца от идеи до сдачи (реальной работой занимались от силы половину срока, все остальное — согласование и ожидание материалов).
- Постоянная команда всего два человека (я и Илья).
- Принимать будут в ИЕ6! (и это мы узнали буквально перед сдачей, стоны верстальщика остались за кадром).
Решения
- Львиную долю бюджета съела верстка тех самых 800 страниц текста, поэтому было решено использовать open source софт с лицензиями, позволяющими коммерческое использование (GPL, MIT).
- Проблема сжатых сроков и большого объема верстки была решена набором фрилансеров на верстку. Реально привлекли 4 человека. После отбора всю работу отдали двоим и третий был в запасе на всякий случай. Кстати возьмите на заметку, ребята с Украины порой обладают нереальной работоспособностью и просят вполне адекватные деньги по сравнению с аналогичными специалистами из России. И еще, в Узбекистане, почему-то не видятся некоторые российские сайты, поэтому для найма ИТ работников из этой страны рекомендую запастись списком проксей.
Технологии
Движок. За основу проекта взяли Joomla 1.5, т.к. эта CMS показала себя с хорошей стороны на предыдущих проектах, а в условиях сжатых сроков, поиск альтернативы был сразу отброшен. Движок взяли как есть, заменив стандартный mootools на jquery и добавив модуль управления языковыми версиями.
Интерактив. Много красивых фенечек осталось за кадром. Ниже небольшой список того, что прошло естественный отбор и было использовано:
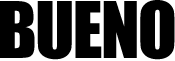
- Закладки. У пользователя должна быть возможность добавлять и сохранять интересные места. Готового решения не нашли, поэтому писали сами. Простой скрипт, который хранит все закладки пользователя в кукисах и добавляет все закладки в стек из 10 позиций. Все просто и лаконично (пример работы можно глянуть в отчете)
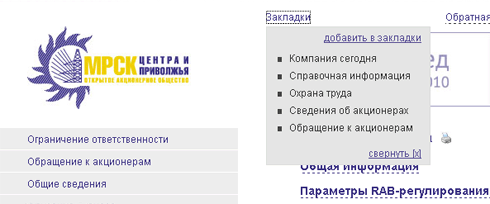
- Интерактивные графики. Для представления больших таблиц нужны были красивые графики. После перебора готовых решений решили остановиться на бесплатной версии от fusion charts (MIT и GPL). Небольшая надстройка на JQuery позволяет творить чудеса с этими графиками. А использование xml и хорошая документация делают его незаменимым инструментом для создания интерактивных графиков. Пример реализации в нашем отчете и еще один.
- Фоновая музыка. Спорный момент. Мы, правда, пытались убедить заказчика, что это не интернетно, но не получилось. В качестве плеера использовали Jplayer (GPL\MIT). Очень хорошее решение, которое удовлетворило все наши нужды с небольшими надстройками на JQuery.
- Мелкие фенечки: интерактивная карта (из-за ИЕ6 пришлось сильно урезать возможности и красивости), слайдеры, флеш анимация (не самое лучшее решение), форма обратной связи.
CD версия. Долго ломали голову как бы ее сделать. В конечном итоге остановились на том, что оптимально будет поднять веб сервер с CD диска. Как это не странно, но нашлось open source решение и для этого. Замечательный проект Server2Go, который позволяет поднимать вебсервер прямо с диска. По сути, он делает локальную копию базы на жесткий диск клиента и запускает apache+php+mysql. Время запуска после оптимизации составило около минуты. Во время запуска проигрывается сплешскрин с линейкой загрузки. Единственная проблема была в браузере — никогда не знаешь что установлено у клиента. Поэтому для простоты мы просто заказали свой браузер, точнее не полноценный браузер, а обертку для стандартного компонента IE. Получилось очень дешево ($10) и функционально.
Выводы
- В современном мире самый большой и нереальный по срокам интернет-проект можно сделать командой из двух человек: менеджер (для связи с клиентом) и технический специалист (управление процессом разработки).
- GPL и MIT решения позволяют хорошо экономить бюджет на разработку.
P.S. Некоторые моменты оставшиеся за кадром
- Внимательный пользователь заметит «красивые» урлы отчета, отдаленно напоминающие классические ЧПУ. Просто в процессе интеграции выяснилось, что на сервере компании нет mod_rewrite и пришлось в срочном порядке придумывать красивое решение.
- Для согласования и исправления багов очень помог google docs. Просто создаем док с багами и правим его всей командой. Полный рейлтайм и контроль над ситуацией вам обеспечен.
- Во время перевода из pdf в html появлялись одни и те же ошибки верстки. Поэтому для исправления похожих багов был сделан небольшой плагин, который ложился на com_content и убирал 90% ошибок и опечаток. Получилось весьма гибко и сэкономило нам уйму времени при отладке и сдаче проекта.
- Всего над проектом работало 10 человек: мы с Ильей, дизайнер, html верстальщик, 4 человека на наполнении, delphi программист и флеш-аниматор.









No comments yet